Why Use Design Studios?
Design studios by definition vary from place to place and shift when the participant roles and sizes are different. Since design studios are used to culminate to a team-agreed user interface (or close to it) approach for a user story task(s), the scope can be altered, depending on the need. You can actually make them as specific or broad as you want! Design studios are intended to be UX (user experience) workshops that combine a divergence of design flows or concepts (in the form of wireframes and feedback) in order to get a variety of perspectives and ideas to converge on well-informed design solutions. This helps teams collaborate and feel invested in the project from many roles so that the solution can be more considerate in terms of product, design, and engineering. I characterize design studios in three aspects: diversity, speed, and collaboration. At SEP, we use design studios mostly to achieve a developer and designer divergence of thoughts on a single workflow for a user story task or a core interaction to a system feature. Sometimes this changes, but that seems to be our main use case. At the end of this post are some drawing examples from a single session for your reference. Also, here is a great resource for design studio facilitation that inspires our work.
Diversity
Here, I mean diversity in thought, role, perspective, and approach. When we at SEP bring many people on a project team together for a design studio, we need the thoughts and opinions about design and UI solutions to not only come from designers (by title) but also by project managers, product owners, software producers, tech leads, developers, testers, etc. This is crucial because if only designers are sketching, there could be a way to present information that is new or different than what designers have seen or tried, or any role for that matter. Usually, designers bring ideas and initial thoughts to the design studio to seed the discussion. Most of the time, non-designer roles will come up with more thoughts and opinions on what experiences seem ideal or feasible or likely, but sometimes the UI ideas come from anyone. When the roles come into play, there is a chance for a feasibility discussion, and that is an important topic to discuss early. When the remaining studio workflows are feasible at the end, there is a better chance for converging on an idea. Lastly, when the perspectives and approaches based on perspective are diverse, more creativity is born. The design studio output is intended to be diverse to push the solution to the next level.
Speed
This is pretty plain and simple—design studios are a faster way to design. When a single designer is putting her or his time into a concept, it typically takes a few days to identify multiple possibilities. When teams use design studios, the rapid-fire nature of completing a studio feedback session from multiple sources takes an hour or two. That is a great use of time where the team is focused and intentional. Design studios don’t always solve all of the problems or expose an obvious solution, but they are a great kick-off and catalyst tool. When the group comes prepared and has been given the designated workflow for which the team will draw and ideate, this becomes a very efficient couple of hours.
Collaboration
As you can guess with a team activity, design studios are heavy in collaboration. When sharing the drawings, the team has a responsibility to feed off of each idea with suggestions and comments that help drive toward a holistic approach—holistic in including everyone’s input. There is no order of importance in opinion. Collaborating in design studio sessions is also fun! When everyone is sharing and expressing thoughts, inspiration, and building on top of other ideas, there is a stronger sense of team ownership and responsibility for the design. When the session gets to the prioritization step to define how important the ideas are and in what order they should be converged, this takes patience, humility, and genuine advocacy for the product and user (not worrying about offending someone if their ideas weren’t prioritized). The art of this collaboration involves knowing the people in the session and how they best learn and receive feedback.
Design Studio Steps
- Draw Alone
Each teammate brainstorms several individual ideas, draws the workflow or screens, and uses all of the allotted minutes (5-8 mins. at a time usually) in order to generate a wide set of concepts. This is where the diverge happens. This step can be repeated until all of the tasks of the session have been drawn. - Present & Give Feedback Together
Each teammate presents her or his ideas to the group in the same order. Then, there is a chance to offer feedback and suggestions to the presenter’s ideas, identifying the strengths and weaknesses so there is a plan for iteration. - Individual Converge (Optional)
Next, each teammate takes time to iterate based on the feedback, making modifications or combining the strength of several ideas. At SEP, a designer sometimes does this after the session alone. If there isn’t a clear direction or more drawing needs to take place for an idea to become more clear, we use this step in the studio. - Discuss Priority
Last, the team identifies common themes or elements and determines which ideas are highly valuable, by order of importance to the product. This order is then converged into wireframes when the designer moves to higher fidelity work. Keeping the developers involved during convergence is important to us at SEP.
Have fun with these—they can be highly valuable to progress!
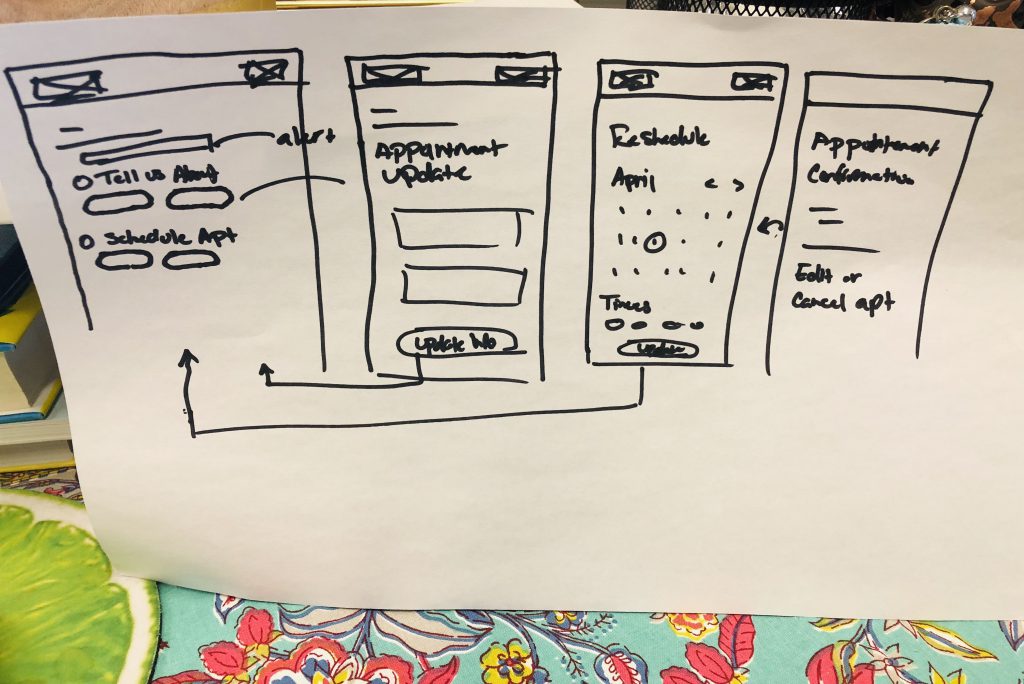
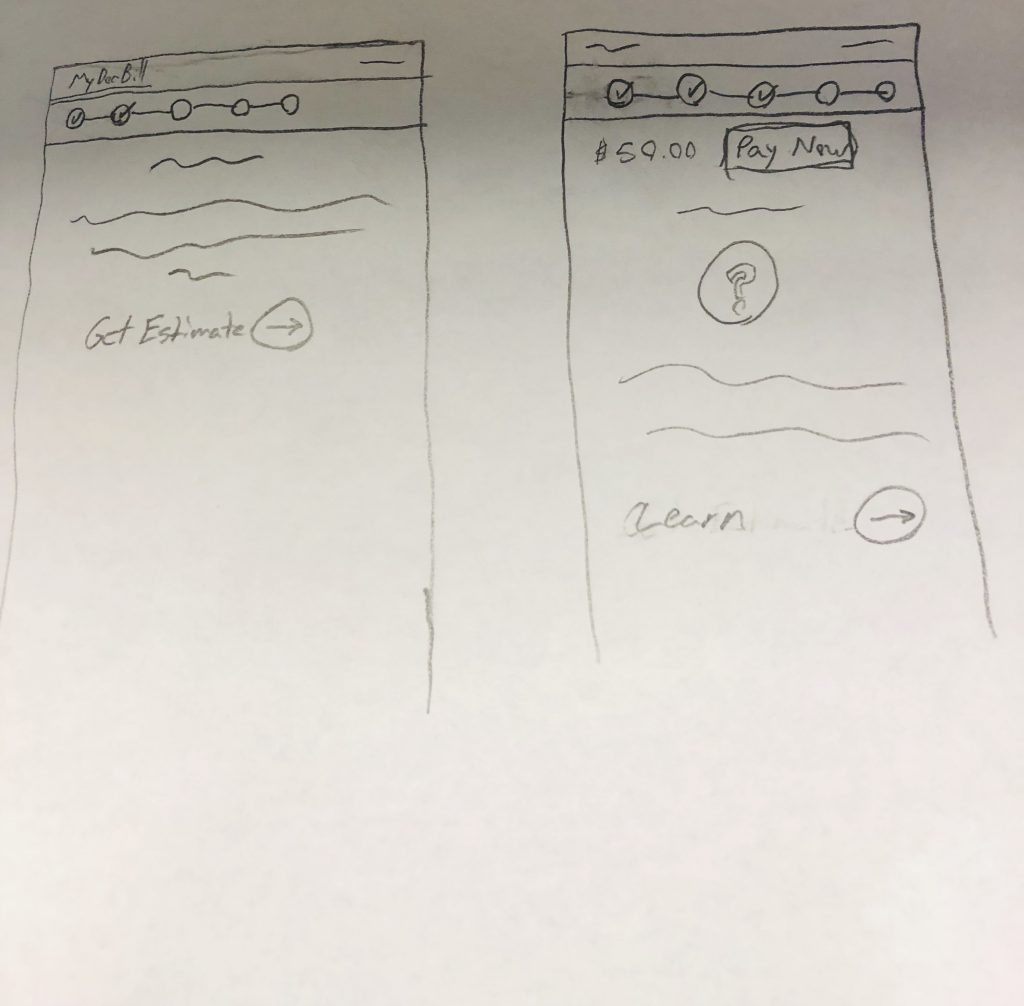
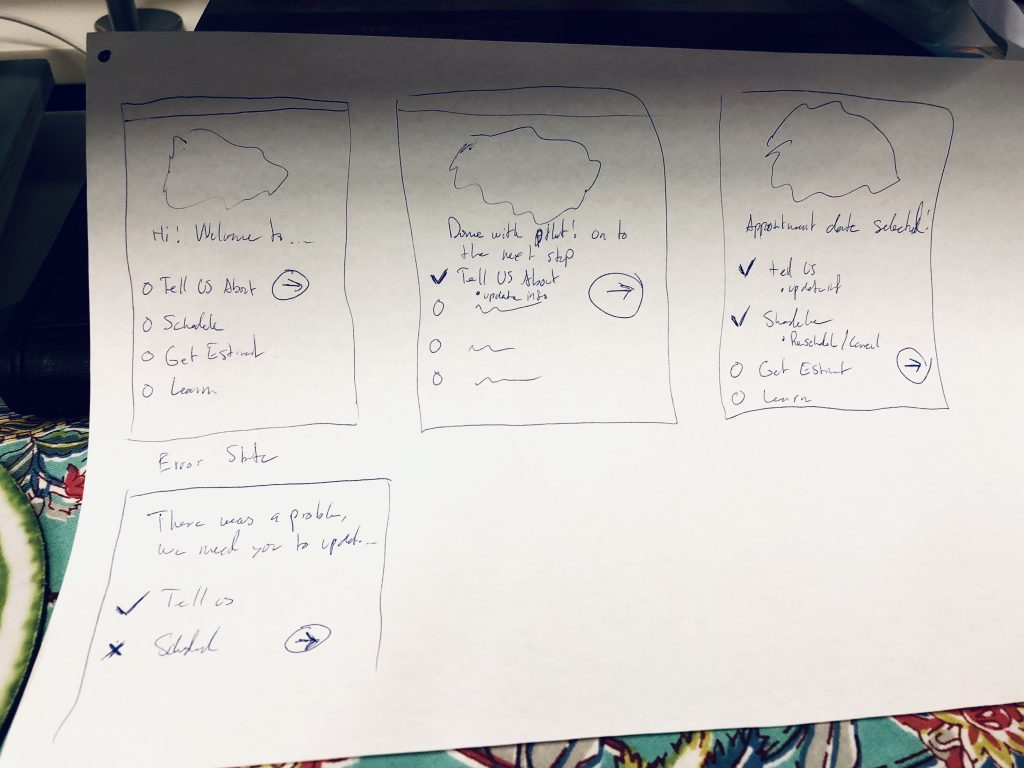
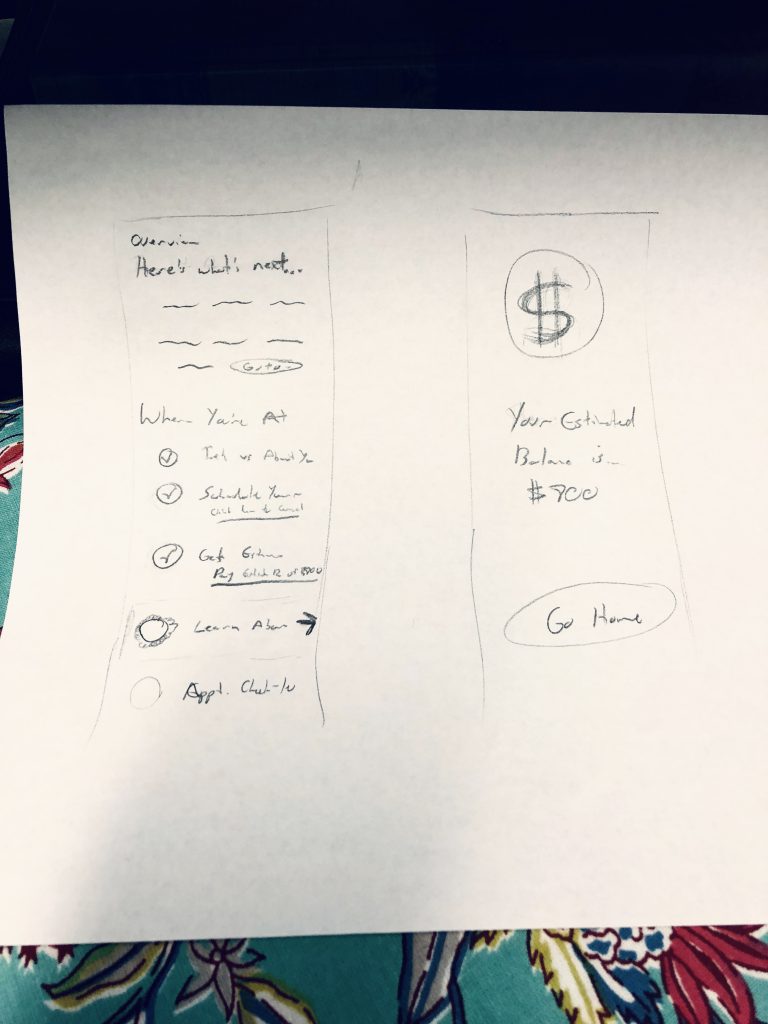
Here are the examples from individuals in one 5-8 minute period (Step 1) during a session.