
Design Articles
We’re curious people by nature. And we love to teach others what we’ve learned. So explore our blog to gain fresh insights from our expertise in areas ranging from culture to AI.
SEP Selected as a Nominee for TechPoint’s Innovation Mira Award
TechPoint has announced the nominees for its 25th annual Mira Awards, highlighting the most innovative companies, universities, and organizations in Indiana’s tech sector. The awards celebrate achievements across various categories, including the Innovation Partner of the Year. Nominees in this…
Read Full Post

One Year It’s officially been one year since the SEP owl mascot was introduced. At the time, our little feathery friend didn’t even have a name! Since the introduction on day 1 of moving into SEP’s Forever Home, Hexter was named and has been used in over 40 DIFFERENT WAYS. That’s pretty incredible. For a […]
Read Full Post

Welcome to the Dark Side: 5 Tips for Designing a Dark Mode Version of Your App
Are you thinking of coming to the dark side? 🦇🖤 Designing in dark mode continues to grow in popularity, especially following the implementation of optional dark mode for Apple iOS, Facebook, Google Chrome, Youtube and other highly trafficked sites and operating systems (source). But what is dark mode? If you aren’t familiar with it, dark mode […]
Read Full Post

Friday’s 13 Tips to Overcome Design Workshop Facilitation Nerves
Facilitating design workshops can oftentimes feel as scary as Friday the 13th. The nerves that build up moments before meeting with a client can feel the same as the nerves I would get as a kid while watching the classic 80’s slasher film as Jason skulked around Camp Crystal Lake. In both scenarios, I was/am […]
Read Full Post

Software Design Accessibility Audits 101: What You Need to Know
Accessibility in software design is an important topic that often gets overlooked or deprioritized. The good news is, addressing accessibility does not need to be a giant undertaking. In this post, I’ll give an overview of accessibility laws and how you can conduct your own software accessibility audit. This won’t make you an expert on […]
Read Full Post

Circumventing The Dark Side of Design
A Tale Old As Time Humans have had the tendency to be deceptive to one another for longer than any existing historical document can recall. One of the most infamous examples of this act being used as a literary device is the myth of the Trojan Horse in Homer’s Odyssey. This victory trophy, given to […]
Read Full Post

Why Software Accessibility Matters
I’m a designer with Color Vision Deficiency (CVD). A lot of people, myself included, refer to CVD as “color blindness.” The term “color blind” can be a bit misleading and gives rise to all kinds of funny questions like, “What color is my shirt?” or, “How do you dress yourself?” The reality is, I do […]
Read Full Post

Designing Health, Wellness, and Medical Apps for Smart Watches: 10 Things to Consider
For many of us, smart watches have become everyday health and wellness devices: tracking our steps, monitoring our heart rate, charting our workout intensity. They can alert us when our blood sugar has gone too high or too low. They can even call and communicate with 911 dispatchers if we take a hard fall and […]
Read Full Post

Designing a Mascot
Picture it. It’s my first day back at SEP after being away for over 5 years. After a crash course onboarding with IT, the Ops Team asked to see me in the War Room. “We have a secret project for you.” What was the project? The new SEP owl mascot, of course! I was ecstatic […]
Read Full Post

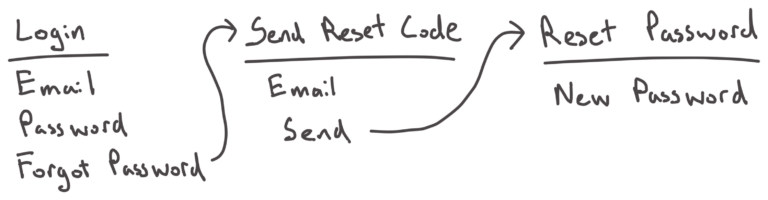
Breadboarding: A Simple Way to Prototype
There is an awkwardness defining the solution for a software project. Some projects define the solution by generating a backlog of features to implement. They specify what should be built, but create few insights about the user’s experience. On the other hand, a project could start by emphasizing the visual experience with clickable mockups. While […]
Read Full Post